CTAs/Features
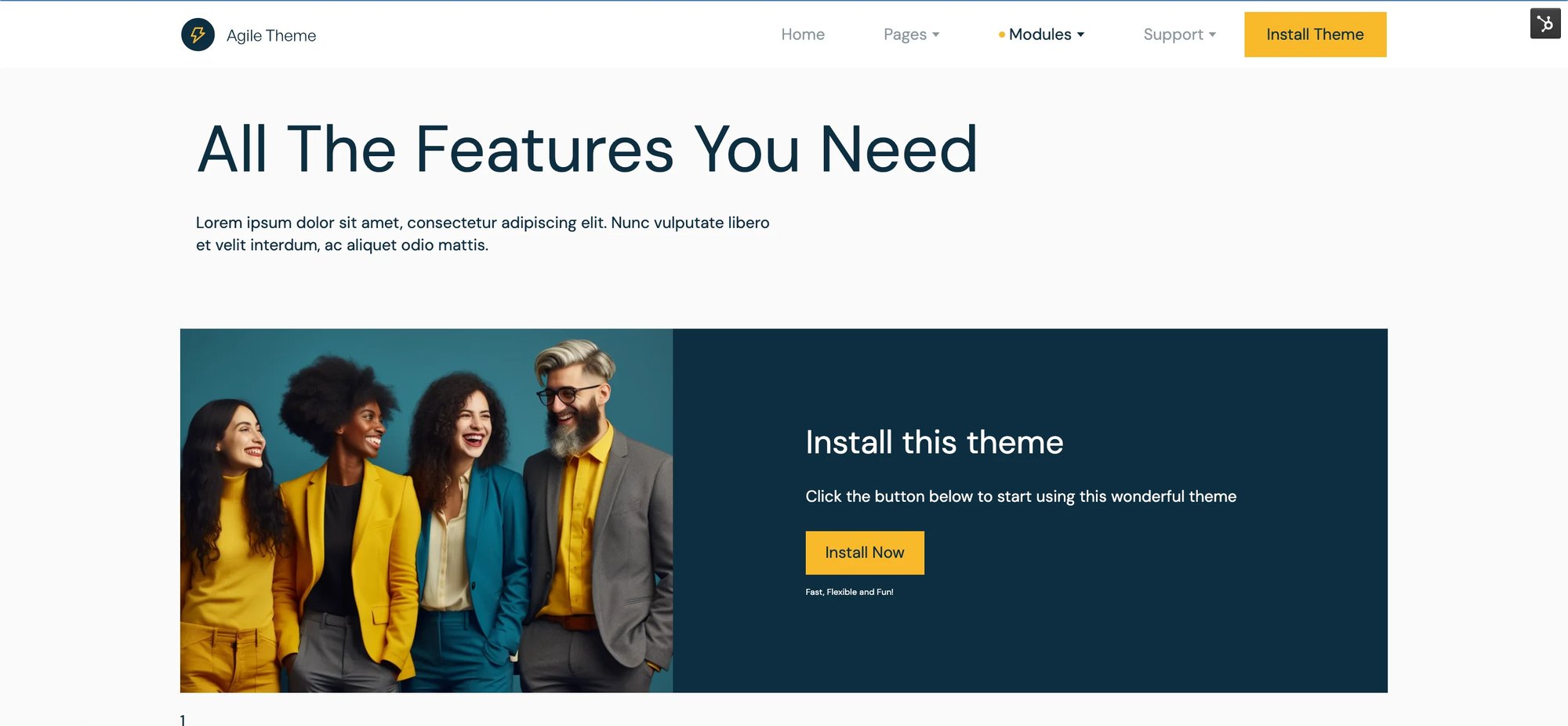
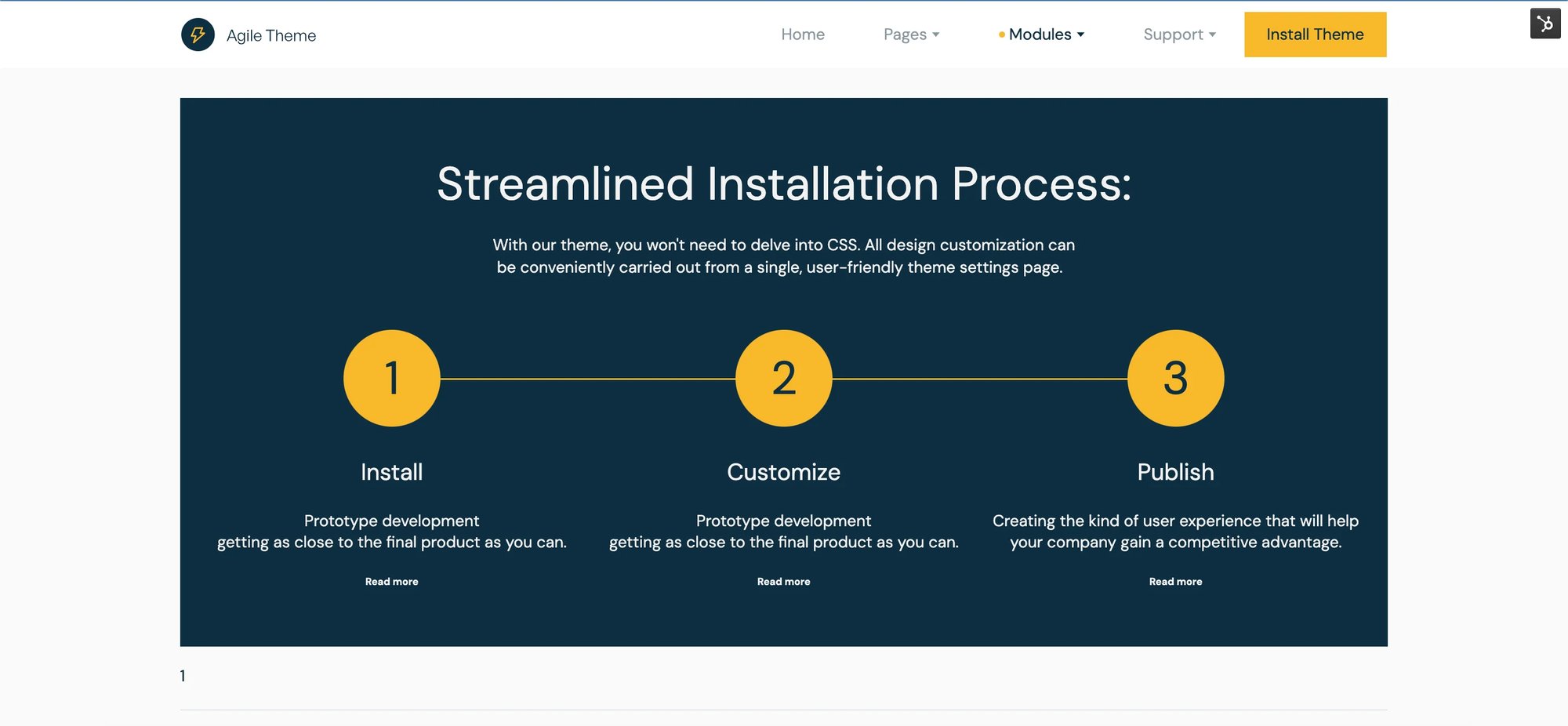
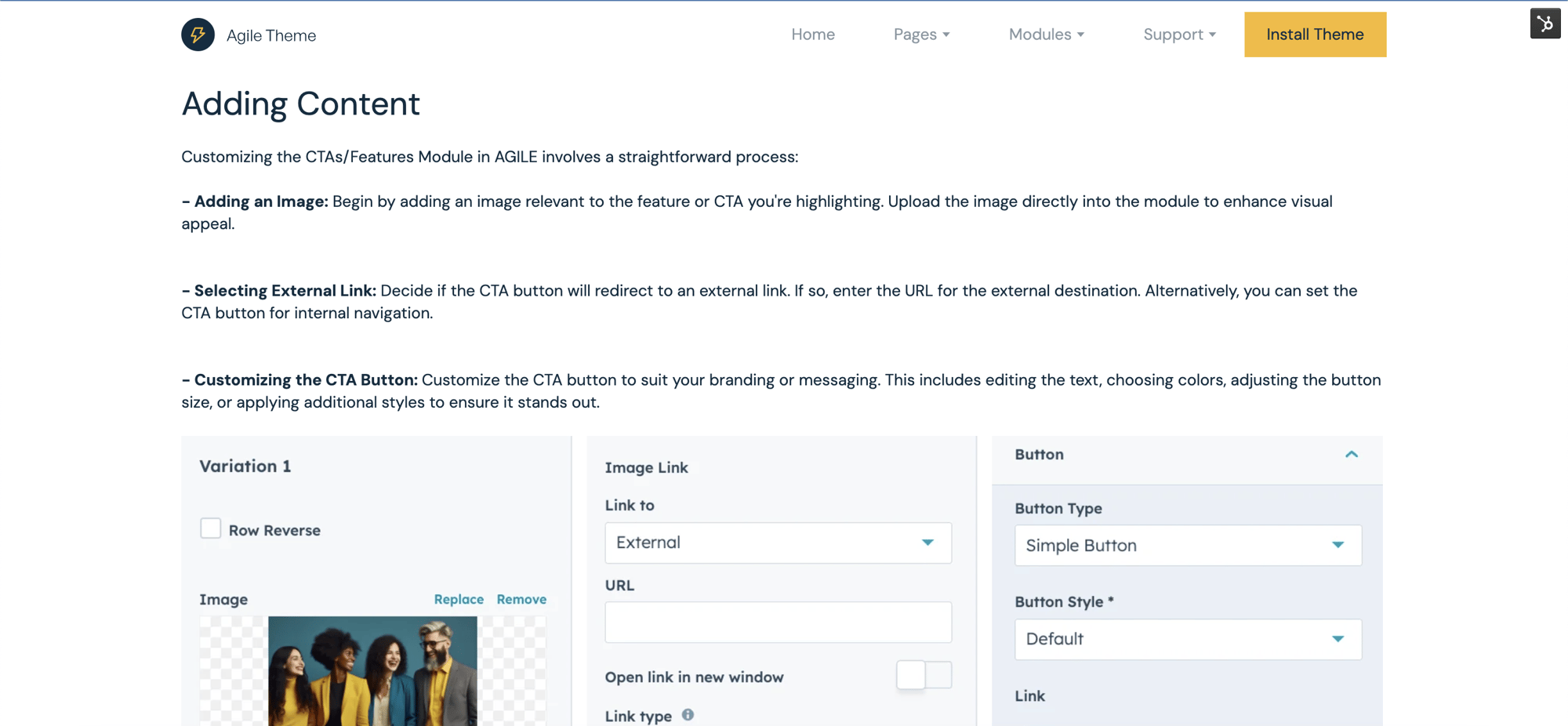
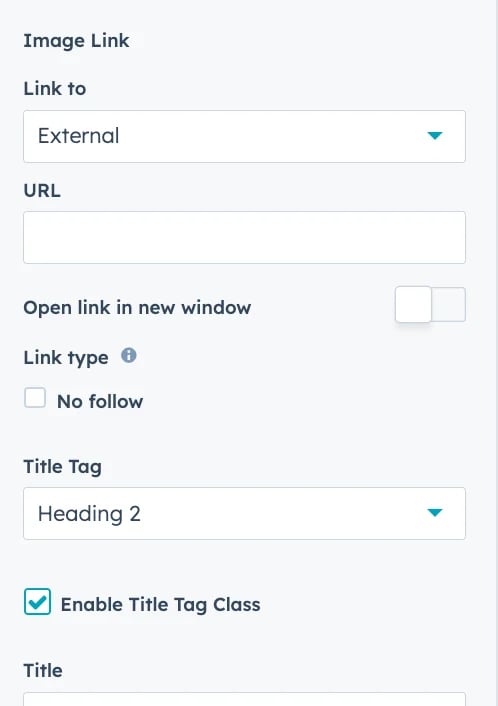
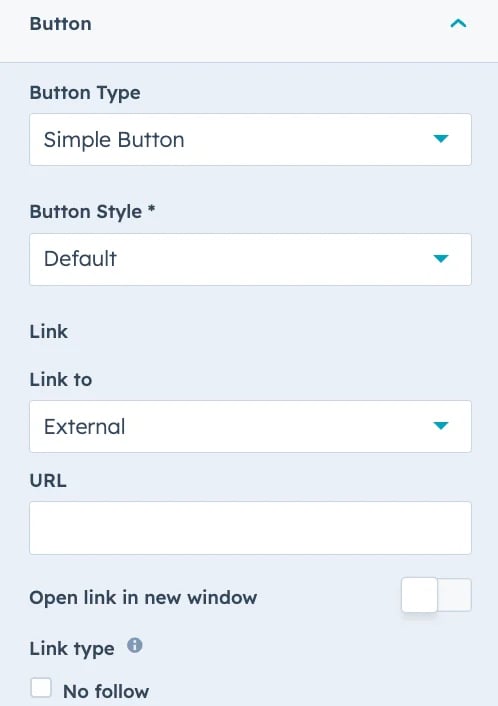
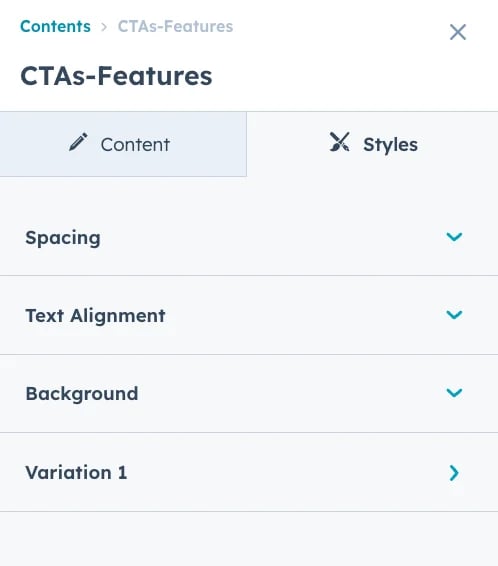
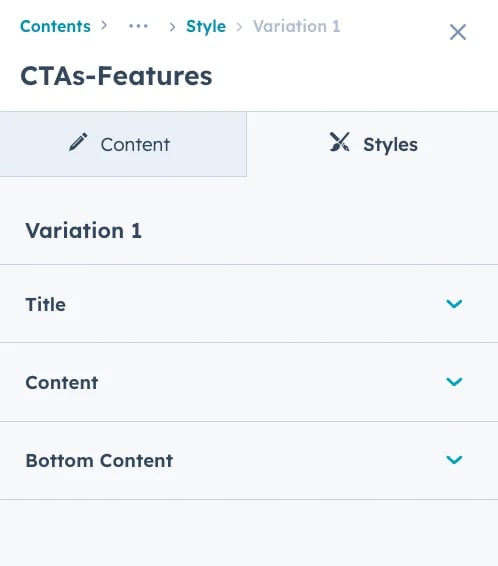
The CTAs/Features Module in AGILE serves as a dynamic tool for highlighting key calls-to-action and showcasing prominent features on your HubSpot website. This module provides a versatile interface to display compelling CTA buttons or essential features in an engaging and organized manner. Whether it's prompting user actions, highlighting product benefits, or emphasizing service offerings, this module allows for impactful presentations with customizable options for design, layout, and content.























.png?width=519&height=308&name=Product-SaaS-(Details).png)