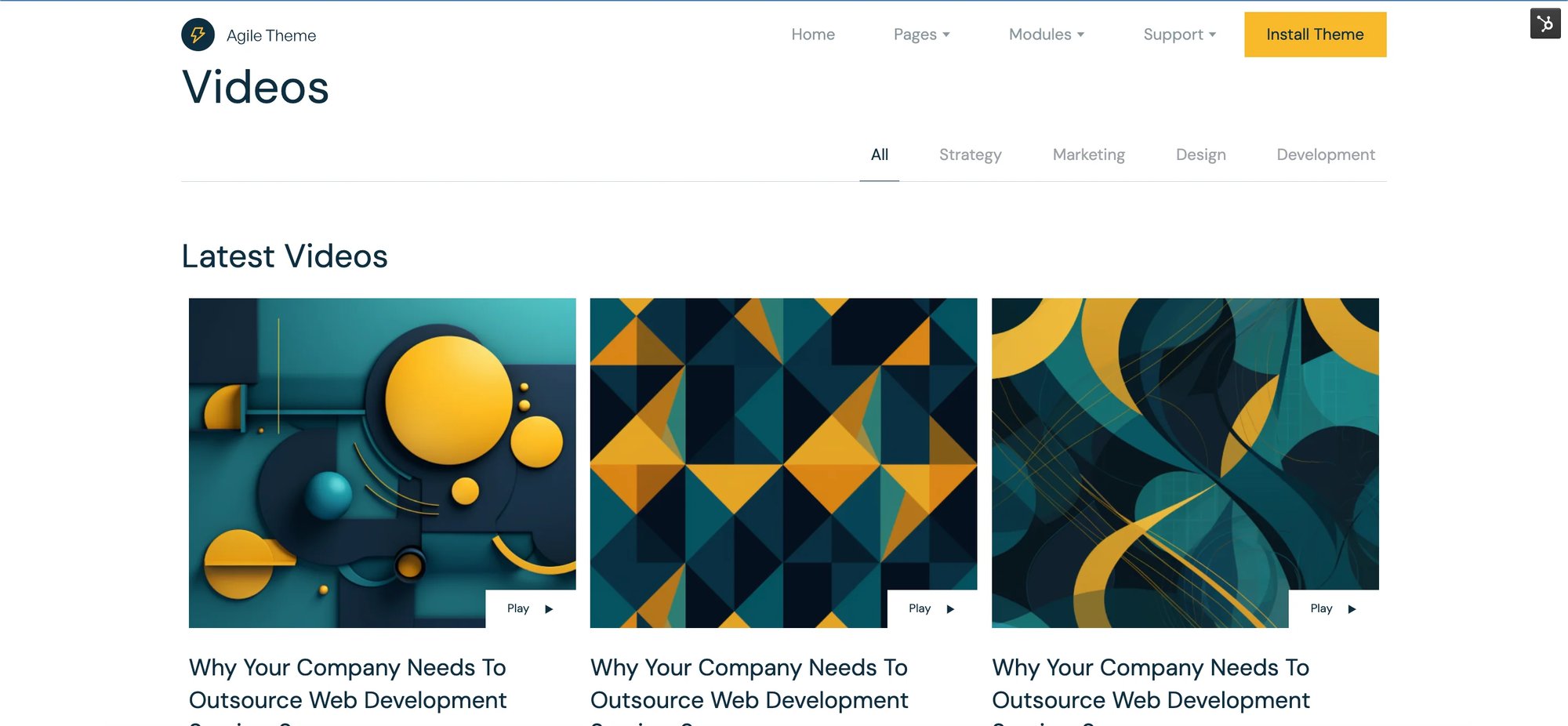
Display your visual content elegantly with customizable galleries that showcase your images and videos effortlessly.
All The Gallery Modules You Need
New editorial showcase ‘17
.png?width=999&height=560&name=image%2031%20(3).png)

1
New editorial showcase ‘17


2
New editorial showcase ‘17

Working with wireframes may be a collaborative effort since it bridges the information architecture to the visual design.
3

New editorial showcase ‘17
Since wire-frame renderings are relatively simple and fast to calculate
4

Focus on screen
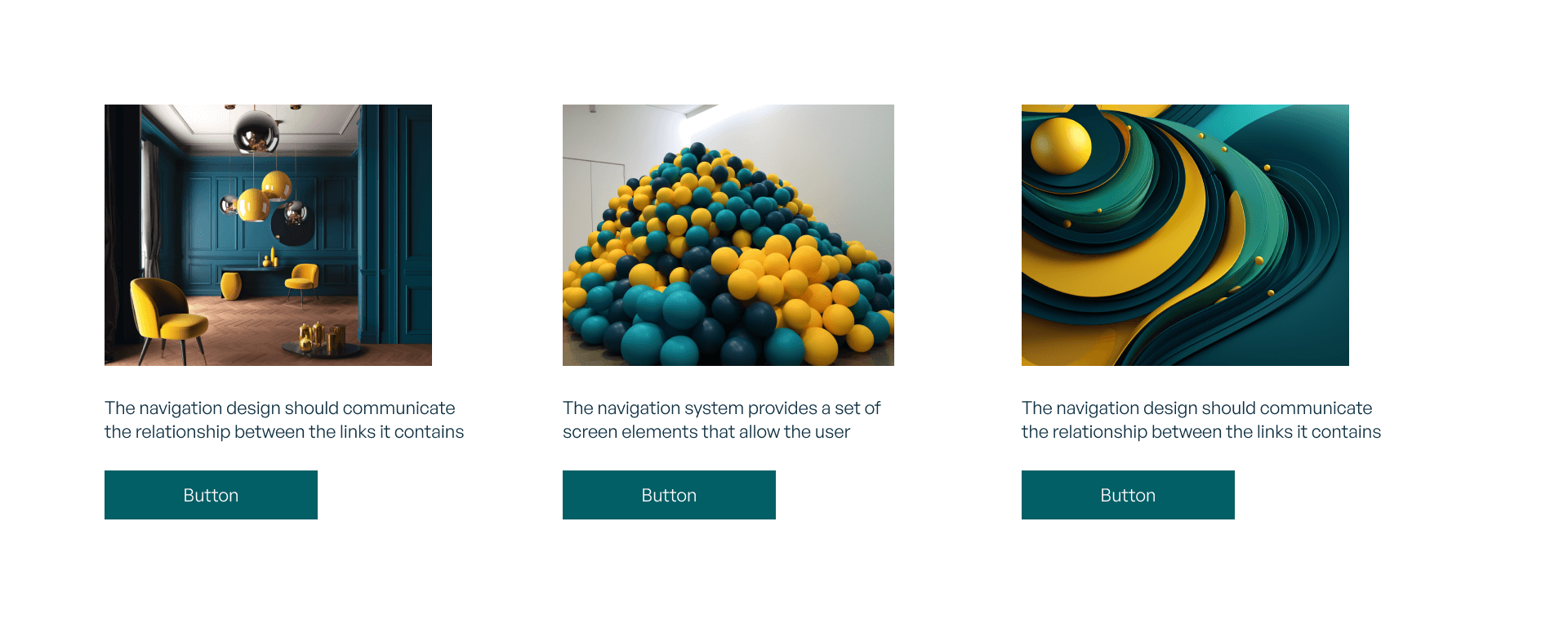
The navigation design should

Focus on screen
The navigation design should
5

The navigation design should

The navigation design should

The navigation design should

The navigation design should
6


-1.png?width=480&height=333&name=Photo%20(2)-1.png)



-1.png?width=480&height=333&name=Photo%20(2)-1.png)



-1.png?width=480&height=333&name=Photo%20(2)-1.png)



-1.png?width=480&height=333&name=Photo%20(2)-1.png)

7

Focus on Screen
The navigation design should

Focus on Screen
The navigation design should

Focus on Screen
The navigation design should

Focus on Screen
The navigation design should
8





9
10
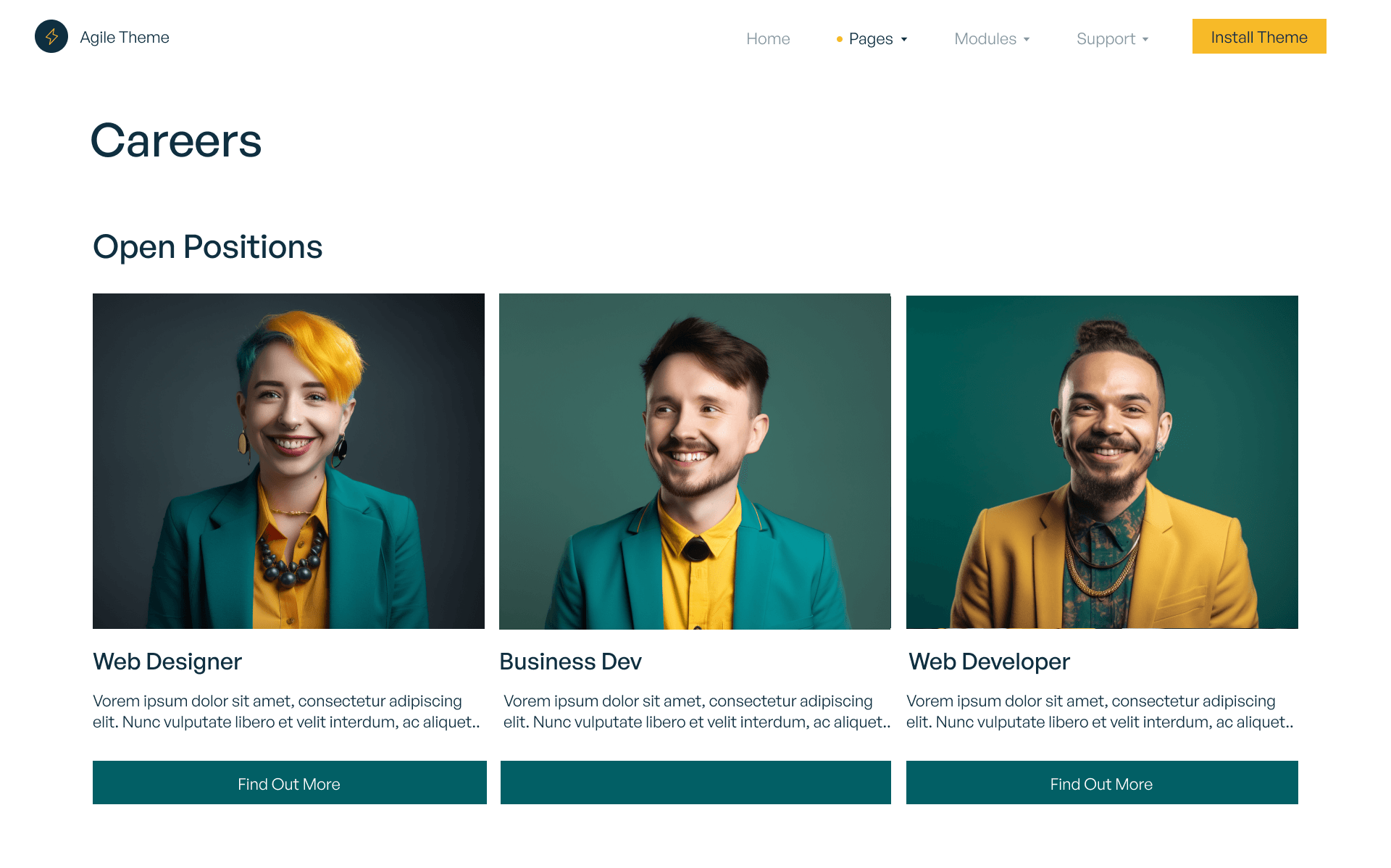
Workshop
Wireframes may be utilized by different disciplines. Developers use wireframes


.png?width=480&height=333&name=Photo%20(3).png)


.png?width=480&height=333&name=Photo%20(3).png)
11
Wireframes may be utilized by different



12
Wireframes may be utilized by different disciplines.


.png?width=480&height=333&name=Photo%20(3).png)

.png?width=480&height=333&name=Photo%20(16).png)

13

.png?width=480&height=333&name=Photo%20(3).png)
-1.png?width=480&height=333&name=Photo%20(2)-1.png)
14
Our things
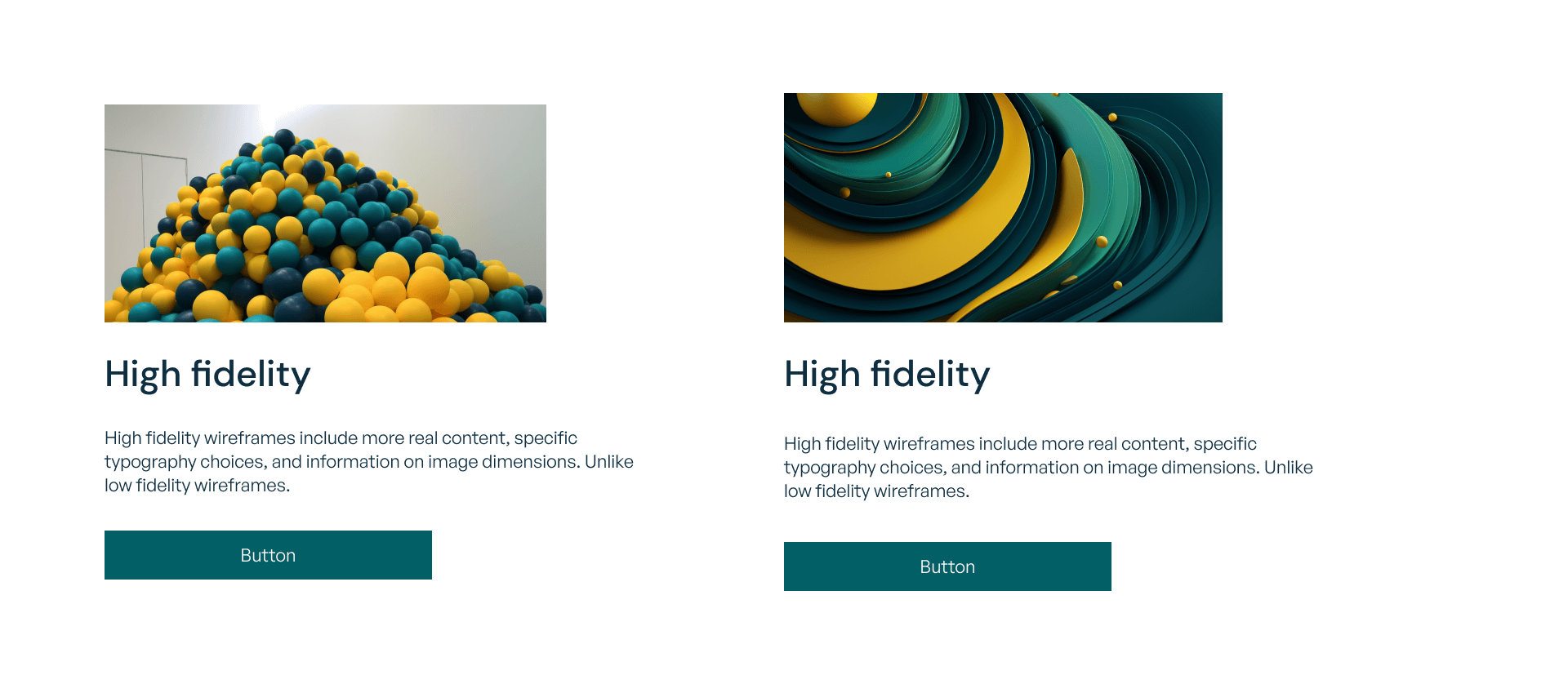
The goal is to facilitate usability



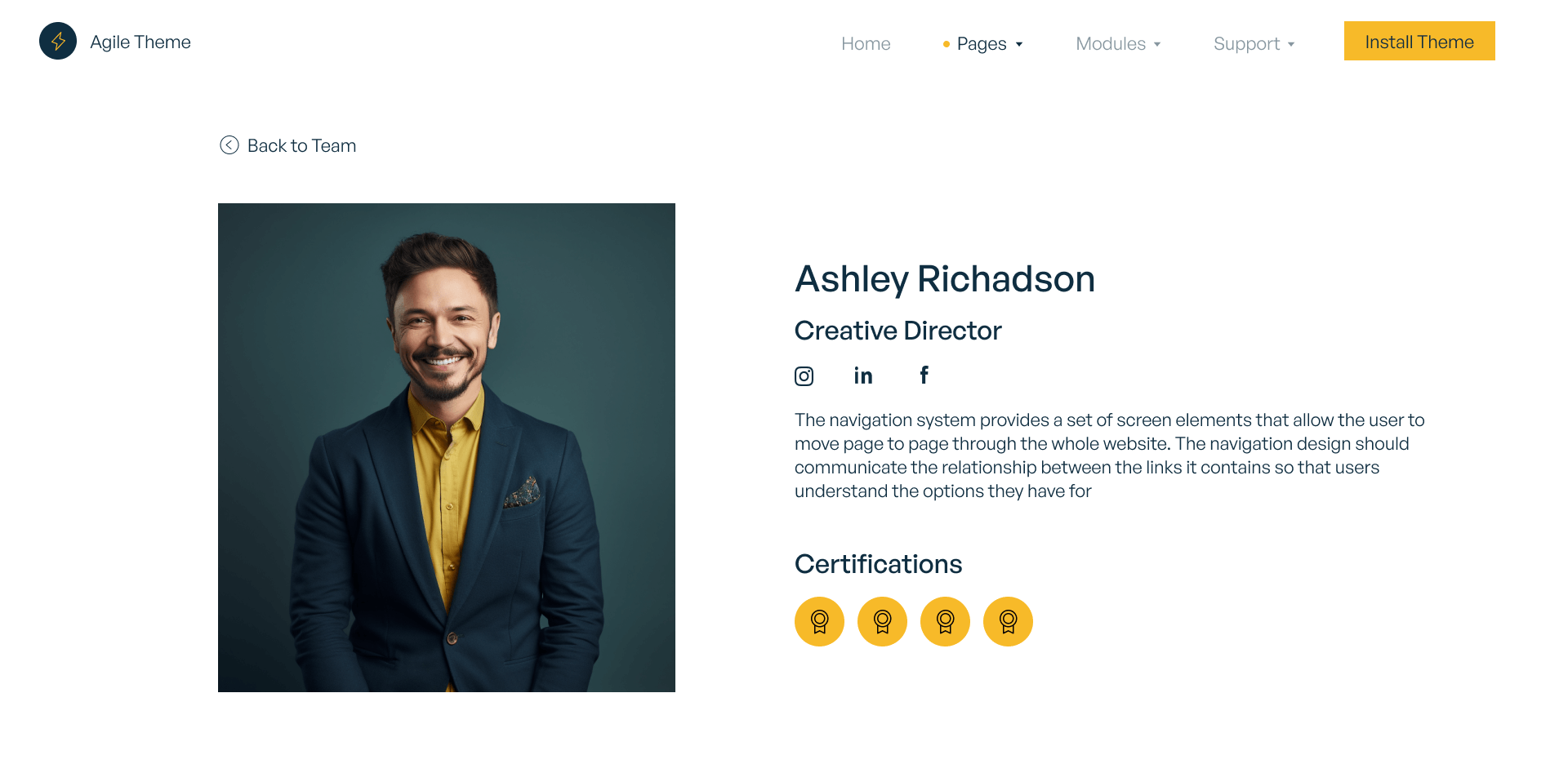
The navigation design should communicate the relationship between the links it contains so that users understand the options they have for navigating the site.
15
16
17

Focus on screen
The navigation design should

Focus on screen
The navigation design should
.png?width=480&height=333&name=Photo%20(16).png)
Focus on screen
The navigation design should

Focus on screen
The navigation design should

Focus on screen
The navigation design should

Focus on screen
The navigation design should

Focus on screen
The navigation design should
.png?width=480&height=333&name=Photo%20(3).png)
Focus on screen
The navigation design should
18























.png?width=519&height=308&name=Product-SaaS-(Details).png)