Child Theme
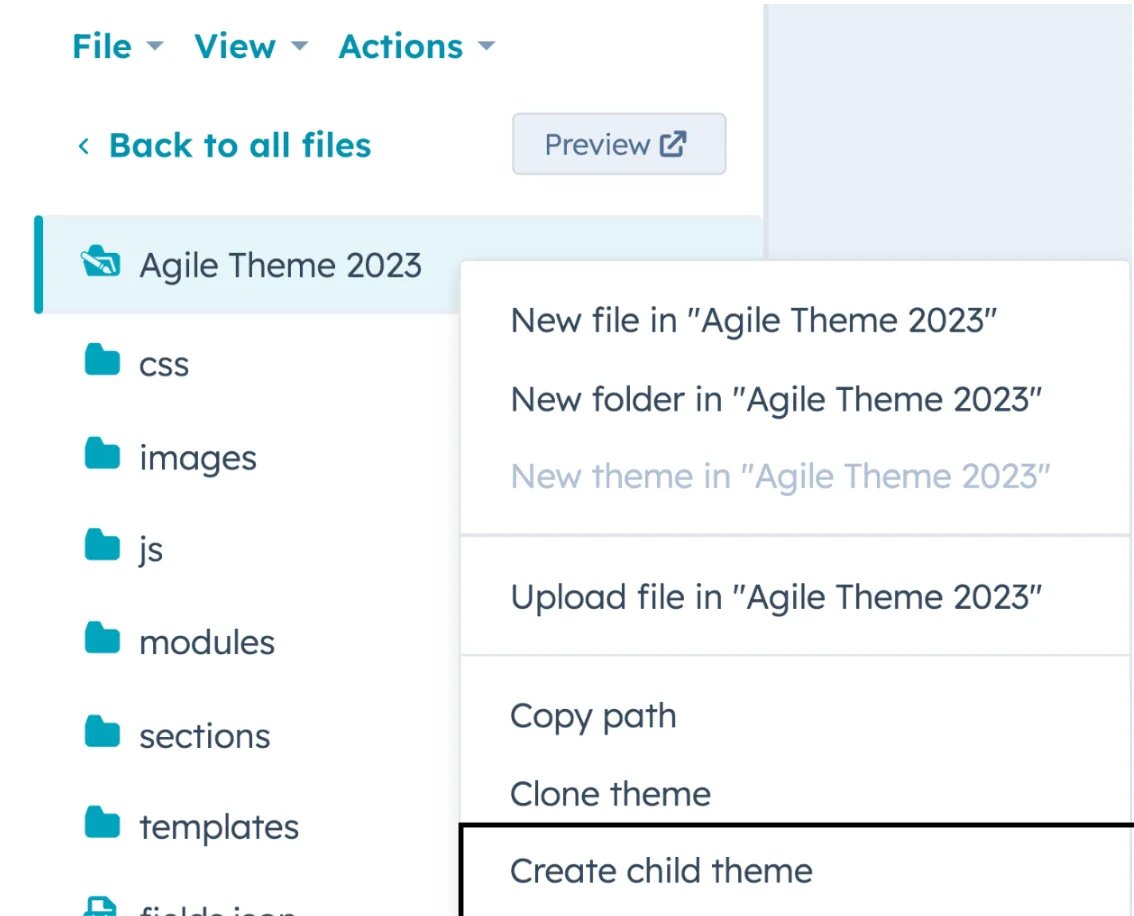
A child theme serves as the foundation for customizing and extending the functionalities of your main theme without altering its core files. In AGILE, the creation of a child theme is a pivotal step toward implementing personalized changes, customizations, and additions to your website's design and functionality.























.png?width=519&height=308&name=Product-SaaS-(Details).png)