Maps
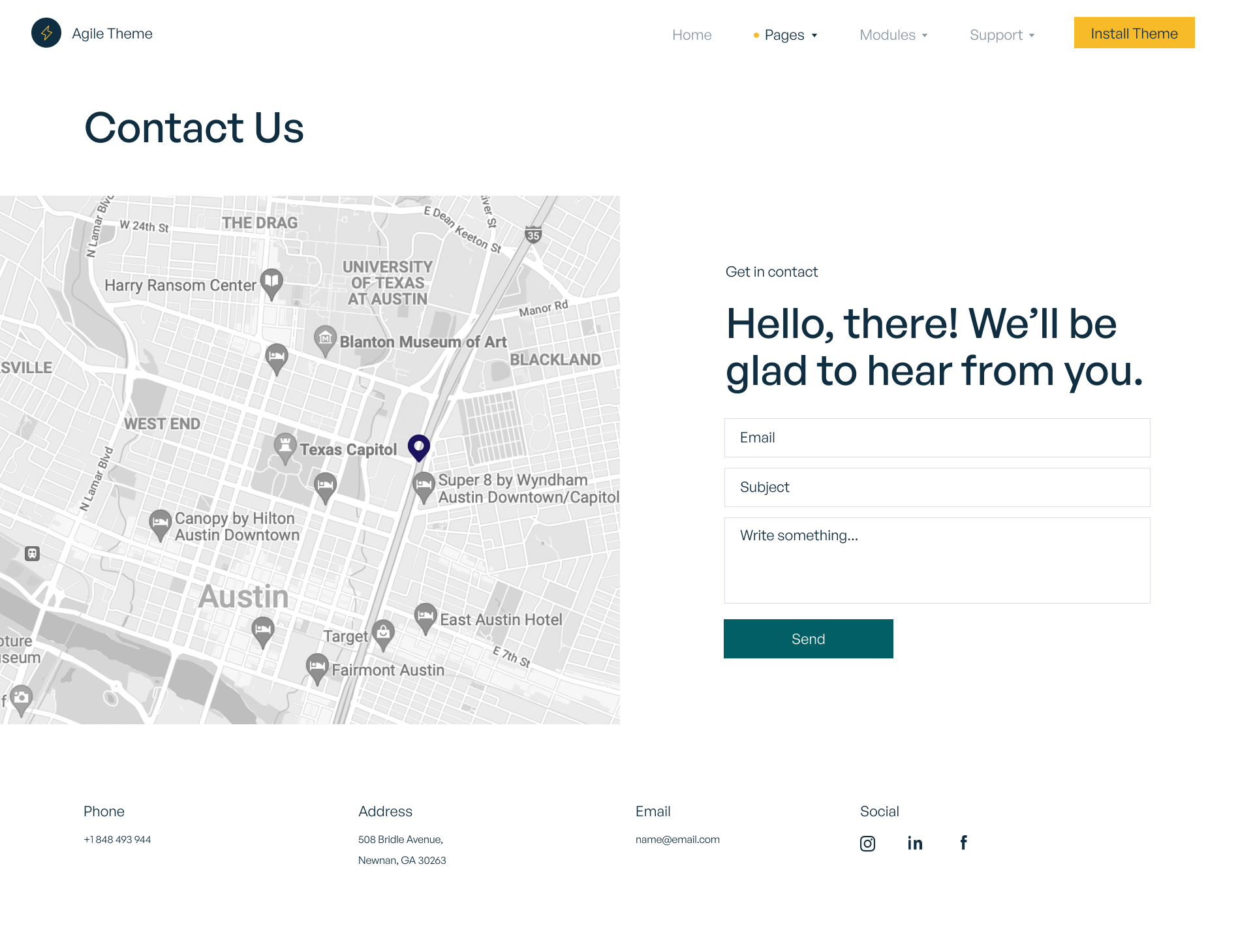
The Maps Module in AGILE serves as a powerful tool to embed interactive maps on your HubSpot website. This module enables you to display locations, provide directions, or showcase geographical information in an engaging and user-friendly format. Whether it's highlighting office locations, store branches, event venues, or any point of interest, the Maps Module offers a seamless interface to present maps with customizable options for design, markers, and interactive functionalities.























.png?width=519&height=308&name=Product-SaaS-(Details).png)