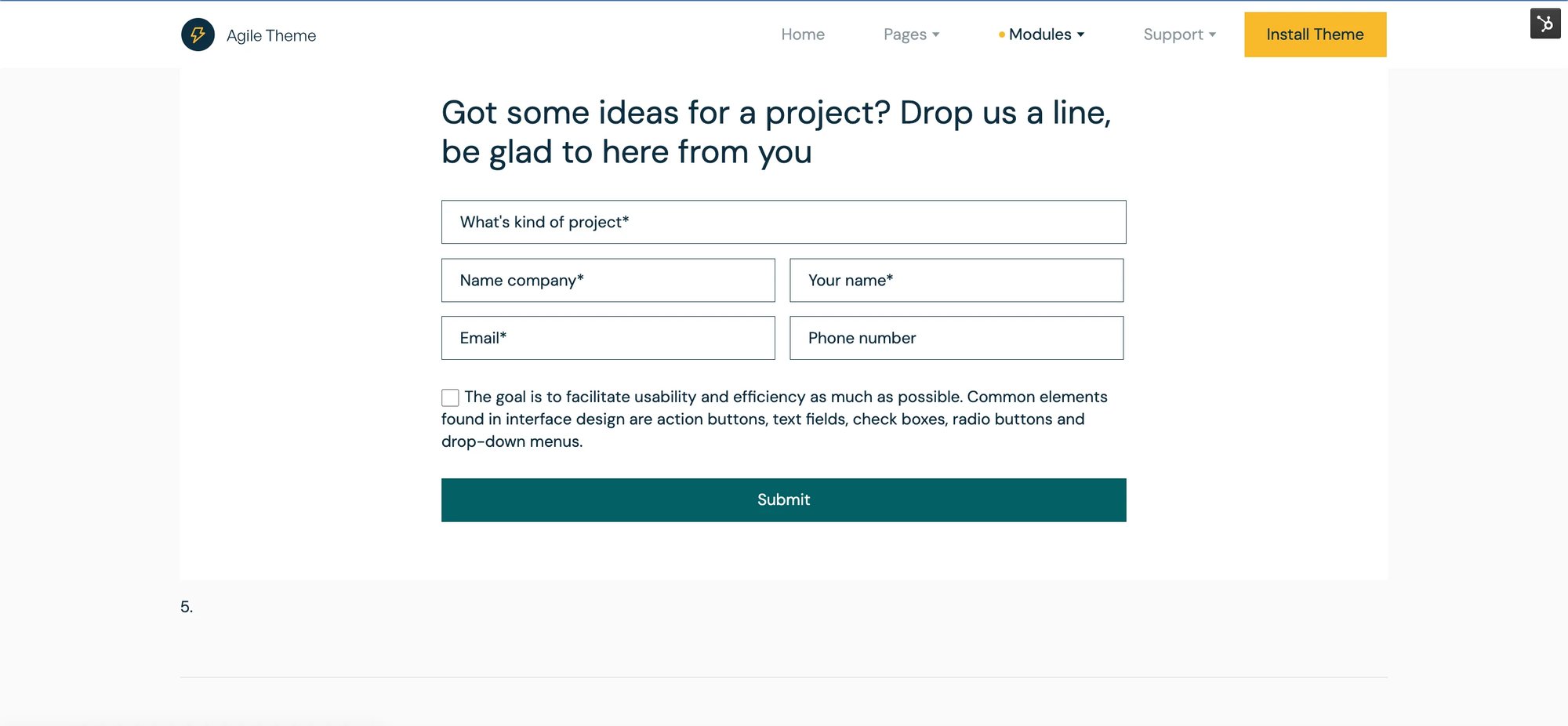
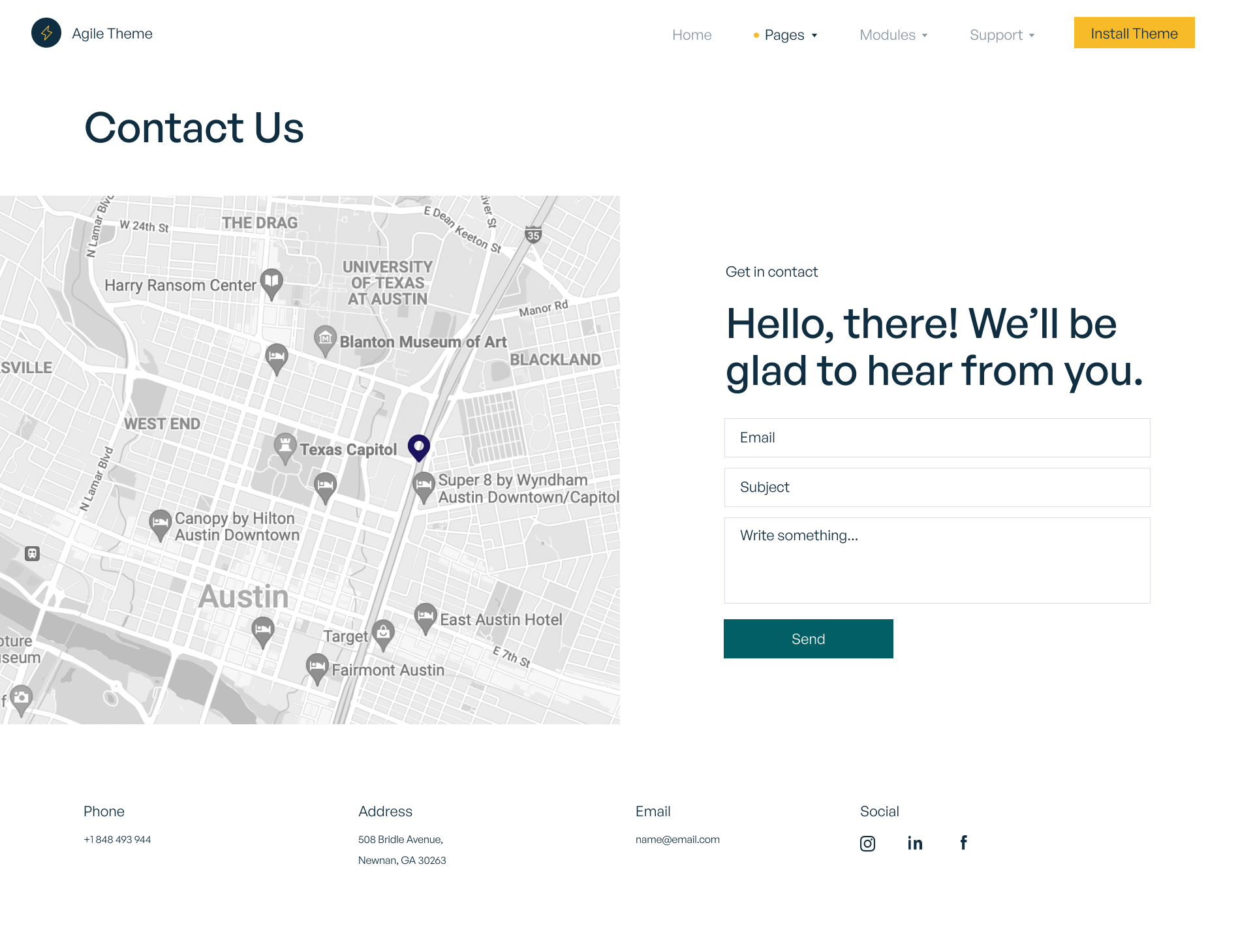
Contact
This essential module serves as a direct communication gateway between your visitors and your business. It enables users to submit their contact information, queries, or messages, allowing for seamless interaction and engagement on your HubSpot website. With customizable fields and options, the Contact Module facilitates easy communication and connection with your audience.























.png?width=519&height=308&name=Product-SaaS-(Details).png)